F2 移动端可视化方案
F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(Node, 小程序,Weex),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。
官方地址:https://antv-f2.gitee.io/zh
源码地址:https://github.com/antvis/f2/
- 专注移动,体验优雅
围绕设计、性能以及异构环境,为用户提供移动端图表的最佳实践
- 图表丰富,组件完备
基于图形语法,可灵活构建各类图表(50+),组件完备,覆盖各类场景
- 扩展灵活,创意无限
插件机制,图形、动画、交互均可灵活扩展,使用更自由
快速上手
https://antv-f2.gitee.io/zh/docs/tutorial/getting-started
1、使用 npm 命令安装 @antv/f2
在 uni-app 项目的根目录,执行 npm 命令:
npm install @antv/f2 --save2、在 vue 文件 引入 antv/f2
成功安装完成之后,即可使用 import 或 require 进行引用。
import * as F2 from '@antv/f2';
# 单独引入
import { Chart } from '@antv/f2';3、创建canvas标签
在页面上创建一个 <canvas> 并指定 id:
<canvas id=”myChart” width=”400” height=”260”></canvas>
4、编写图表绘制代码
创建 <canvas> 标签后,我们就可以进行简单的图表绘制:
创建 Chart 图表对象,指定图表 ID、指定图表的宽高、边距等信息;
载入图表数据源;
使用图形语法进行图表的绘制;
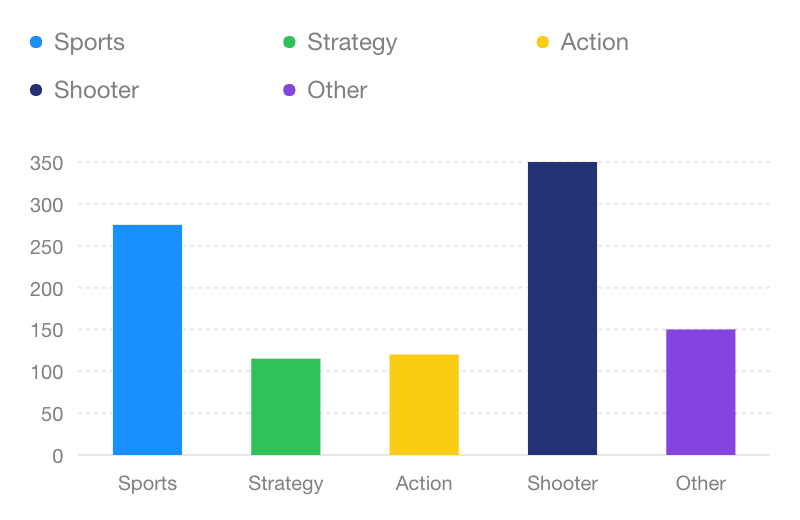
渲染图表。// F2 对数据源格式的要求,仅仅是 JSON 数组,数组的每个元素是一个标准 JSON 对象。
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 },
];
// Step 1: 创建 Chart 对象
const chart = new F2.Chart({
id: 'myChart',
pixelRatio: window.devicePixelRatio, // 指定分辨率
});
// Step 2: 载入数据源
chart.source(data);
// Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴
chart
.interval()
.position('genre*sold')
.color('genre');
// Step 4: 渲染图表
chart.render();
完成上述两步之后,保存文件并用浏览器打开,一张柱状图就绘制成功了:

作者:Jeebiz 创建时间:2023-02-25 01:37
最后编辑:Jeebiz 更新时间:2025-10-19 11:48
最后编辑:Jeebiz 更新时间:2025-10-19 11:48