获取POI数据
查找当前位置或指定位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。
https://lbs.amap.com/api/wx/guide/get-data/poi
2、使用指南
2.1、在 vue 文件 引入 amap-wx.js
在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件(amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)。
import amap from '@/js_sdk/js-amap/amap-wx.js';2.2、然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: res => {
console.log(res);
//成功回调
uni.hideLoading();
},
fail: err => {
//失败回调
console.log(err)
}
})2.3、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container">
<!--定义页面结构,可以使用地图组件也能使用其他组件 -->
</view>2.4、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
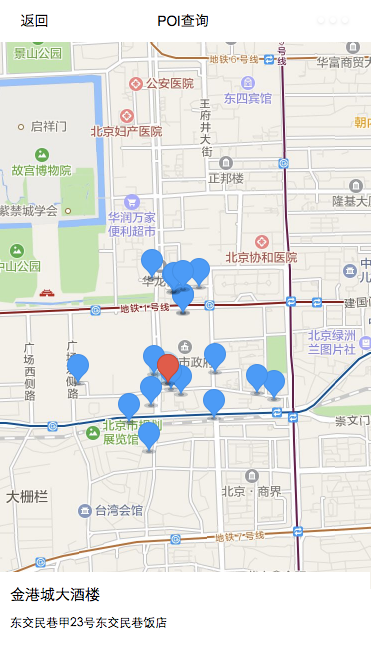
}示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下:

作者:Jeebiz 创建时间:2023-02-25 01:33
最后编辑:Jeebiz 更新时间:2025-10-19 11:48
最后编辑:Jeebiz 更新时间:2025-10-19 11:48