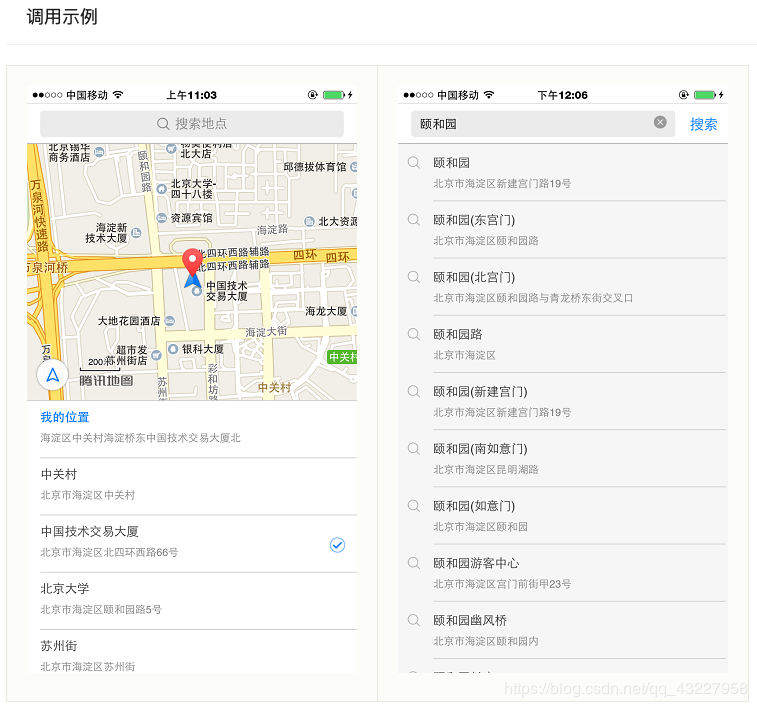
地图选点组件
地图选点组件,类似微信中的“发送位置”功能,该组件可以让用户快速、准确地选择并确认自己的当前位置,并将相关位置信息回传给开发者。
https://lbs.qq.com/webApi/component/componentGuide/componentPicker
需求:在H5实现地图选点功能
使用:腾讯地图的开放地图选点组件

步骤:
1、官方文档有详细介绍 https://lbs.qq.com/tool/component-picker.html
2、个人操作步骤:
申请你的key
官方地址:https://lbs.qq.com/guides/startup.html
在index.html 设置
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">通过webview嵌入组件,只支持新页面,不支持弹框形式
<web-view src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=你的key&referer=myapp"></web-view>监听点击位置信息的返回值
// #ifdef H5
window.addEventListener('message', event=> {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
}
}, false);
// #endif返回的位置信息格式
{
module:'locationPicker',
latlng: {
lat: 39.998766,
lng: 116.273938
},
poiaddress: "北京市海淀区新建宫门路19号",
poiname: "颐和园",
cityname: "北京市"
}作者:Ddd4j 创建时间:2023-02-25 01:35
最后编辑:Ddd4j 更新时间:2026-01-06 18:17
最后编辑:Ddd4j 更新时间:2026-01-06 18:17