前端定位组件
前端定位组件,旨在优化纯HTML5 Geolocation定位能力弱,定位成功率不高的问题,提供简单、易用的接口帮助业务层获取用户当前的位置信息(需用户授权),以降低开发成本,提升定位精准度。
https://lbs.qq.com/webApi/component/componentGuide/componentGeolocation
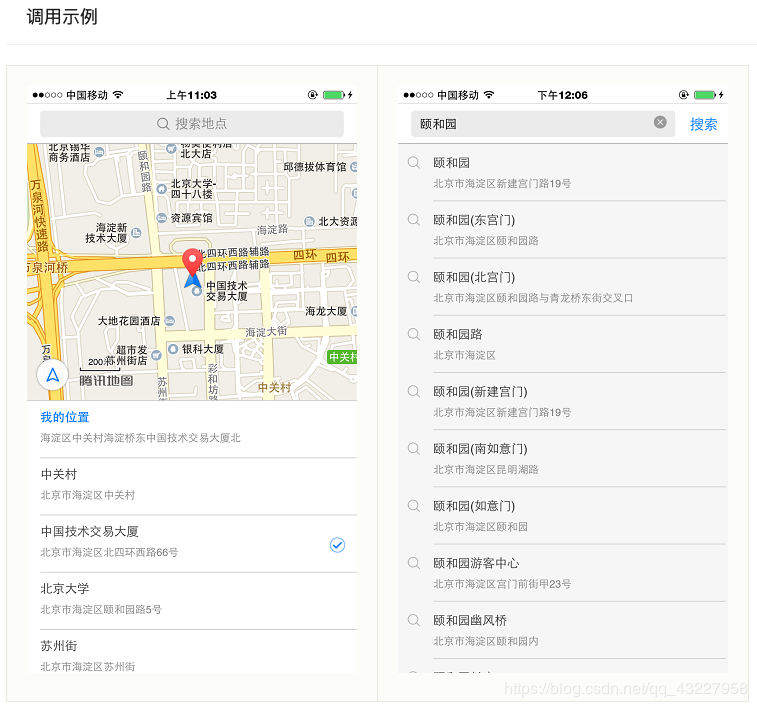
需求:在H5实现地图选点功能
使用:腾讯地图的开放地图选点组件

步骤:
1、官方文档有详细介绍 https://lbs.qq.com/tool/component-picker.html
2、个人操作步骤:
申请你的key
官方地址:https://lbs.qq.com/guides/startup.html
在index.html 设置
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">通过webview嵌入组件,只支持新页面,不支持弹框形式
<web-view src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=你的key&referer=myapp"></web-view>监听点击位置信息的返回值
// #ifdef H5
window.addEventListener('message', event=> {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
}
}, false);
// #endif作者:Jeebiz 创建时间:2023-02-25 01:36
最后编辑:Jeebiz 更新时间:2025-10-19 11:48
最后编辑:Jeebiz 更新时间:2025-10-19 11:48