前言:对比vscode, codemix集成在eclipse插件里面,符合使用习惯
1、下载并安装node.js
官网地址: https://nodejs.org/en/ , 当前版本是 node-v8.11.4-x64.msi, 安装过程直接默认选项即可。
安装完成后, 在CMD控制台输入 node -v 和 npm -v ,如果都能显示版本号,则是安装成功
2、下载并安装windows git
官网地址: https://www.git-scm.com/downloads, 当前版本是Git-2.18.0-64-bit.exe,安装过程直接默认选项即可。
安装完成后, 在CMD控制台输入 git –version,如果能显示版本号,则是安装成功
3、安装eclipse codemix插件
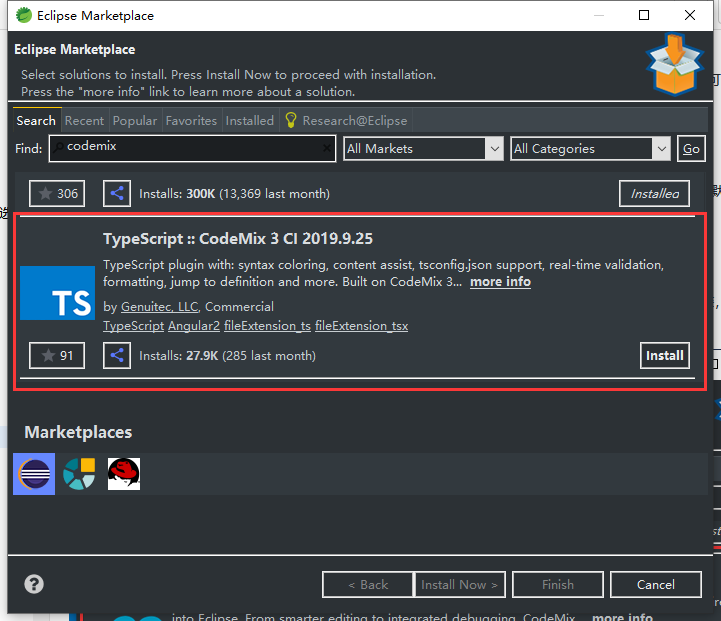
打开Eclipse, 选择 Help –>Eclipse MarketPlace,输入 vue 搜索codeminx插件, 点击 install 进行安装,如下图, 安装完成后,会提示重启eclipse,点击重启即可。

重启eclipse后会进入到codeminx欢迎页, 直接点击 next, 到最后close就行
4、新建VueProject
选择 File –>New –>Other–>CodeMix–>VueProject,然后点击next 输入项目名, 最后点击finish创建项目, 如下图
5、在eclipse中的Vue项目中打开系统终端
先打开项目根目录的任何文件, 比如READFIRST.md 或 README.md, 然后默认使用快捷键 Ctrl + Alt + T 即可打开终端,如下图, 终端目录地址是项目根目录。
如果上述快捷键打不开, 则输入 Ctrl + Shift + P 打开搜索框, 输入 terminal关键字查找到 “Open Local Terminal on Selection” 选项,按回车即可打开终端
6、测试终端命令
在终端中输入 npm -v 后回车,如果显示版本信息则正常, 如果提示找不到命令, 则重新关闭eclipse并启动即可,如下图:
7、安装npm依赖模块
在终端中输入 npm install 后回车,安装完成会生成 node_modules目录,该目录是npm加载的项目依赖模块
8、运行Vue项目
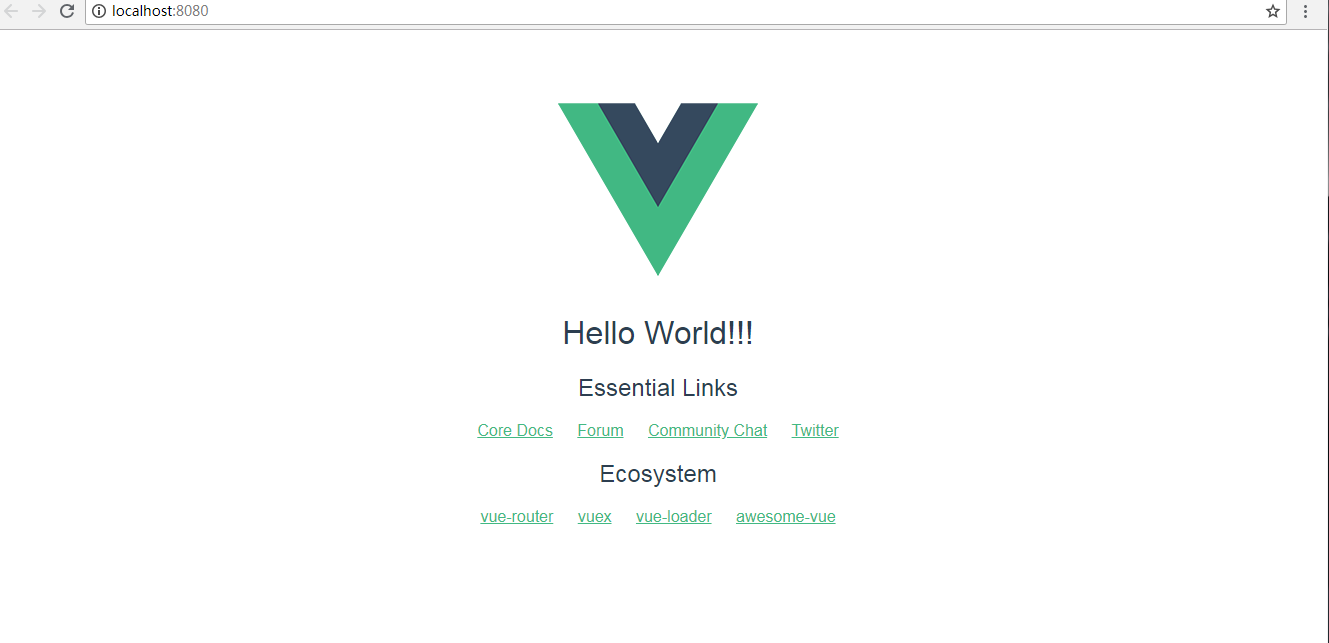
在终端中输入 npm run dev 后回车,则运行Vue项目,之后会自动打开浏览器,显示Vue欢迎页面!

至此,codemix插件算是完成安装并测试通过, 后续Vue开发, 靠大家自己摸索啦!
更新时间:2025-11-22 20:57