Electron Builder 的使用
https://docs.loongnix.cn/electron/doc/list/03.electron-packager%E7%9A%84%E4%BD%BF%E7%94%A8.html
Electron Builder 是一个基于 Electron 的构建工具,它可以帮助开发者轻松地为不同的操作系统打包和构建可分发的 Electron 应用程序,它具有强大的功能,包括自动更新、代码签名、构建平台特定的安装程序等。在龙芯平台上,目前只支持打 deb 包和 rpm 包。
1. 设置龙芯npm仓库
配置 npm 仓库地址
[test@bogon:~]$ npm config set registry https://registry.loongnix.cn:4873/
2. 安装软件包
当前龙芯的 npm 仓库已经支持 Electron-builder 中的 builder-util,并且 builder-util 的版本和 Electron-builder 可以使用的版本相同。可以通过查看”npm仓库适配列表”来获取更详细的版本信息。
2.1. Loongnix 系统配置
## 安装 Electron-builder 软件包,本次以 22.14.13 版本为例
[test@bogon:~]$ npm install electron-builder@22.14.13
## 使用包管理器安装 fpm 运行环境
[test@bogon:~]$ sudo apt-get install ruby ruby-dev rubygems build-essential
## 安装 fpm
[test@bogon:~]$ sudo gem install --no-document fpm
## 设置全局变量,使用系统 fpm
[test@bogon:~]$ export USE_SYSTEM_FPM="true"2.2. Loongnix-server 系统配置
## 安装 Electron-builder 软件包,本次以 22.14.13 版本为例
[test@bogon:~]$ npm install electron-builder@22.14.13
## 使用包管理器安装 fpm 运行环境
[test@bogon:~]$ sudo dnf install ruby-devel gcc make rpm-build libffi-devel
## 安装 fpm
[test@bogon:~]$ sudo gem install --no-document fpm
## 设置全局变量,使用系统 fpm
[test@bogon:~]$ export USE_SYSTEM_FPM="true"3. 打包
3.1. 拉取代码
[test@bogon:~]$ git clone https://github.com/electron/electron-quick-start.git
[test@bogon:~]$ cd electron-quick-start
## 在当前目录安装 Electron 以 v20.0.3 为例
[test@bogon:~/electron-quick-start]$ ELECTRON_MIRROR=http://ftp.loongnix.cn/electron/LoongArch/ electron_use_remote_checksums=1 npm install electron@20.0.33.2. 配置 package.json 文件
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron .",
"build": "electron-builder" ## 运行electron-builder命令来构建应用程序
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"build": { ## Electron-builder 的配置选项,用于指定打包相关的配置。
"linux": { ## 打包 Linux 平台应用的配置选项
"target": [ ## 指定打包输出的目标格式,这里指定了打包成 deb 包和 rpm 包。
"deb",
"rpm"
],
"icon": "build/icons" ## 应用图标所在目录的相对路径,可自行定义。
},
"electronDownload": {
"mirror": "http://ftp.loongnix.cn/electron/LoongArch/", ## 指定了 Electron 的下载地址
"customDir": "v20.0.3" ## 指定要下载的 Electron 版本,本文档以 v20.0.3 为例
}
},
"author": { ## 应用作者信息的配置,包括姓名和邮箱。
"name": "xxx", ## 姓名
"email": "xxx" ## 邮箱
},
"license": "CC0-1.0",
"devDependencies": {
"electron": "^20.0.3"
}
}特别强调的是,需要在配置文件中将下载源更改为龙芯 Electron 的下载地址。具体配置方式可以参考以下示例:
"electronDownload": {
"mirror": "http://ftp.loongnix.cn/electron/LoongArch/", ## 指定了 Electron 的下载地址
"customDir": "v20.0.3" ## 指定要下载的 Electron 版本,本文档以 v20.0.3 为例
}示例中,“mirror” 字段指定了 Electron 的下载地址,”customDir” 字段指定要下载的 Electron 版本,将配置文件中的下载源更改为龙芯 Electron 的下载地址后,就可以使用 Electron-builder 构建出针对龙芯平台的应用程序了。
具体相关配置可查看 Electron-builder 官方文档(https://www.electron.build/#/) 。
3.3. 执行打包命令
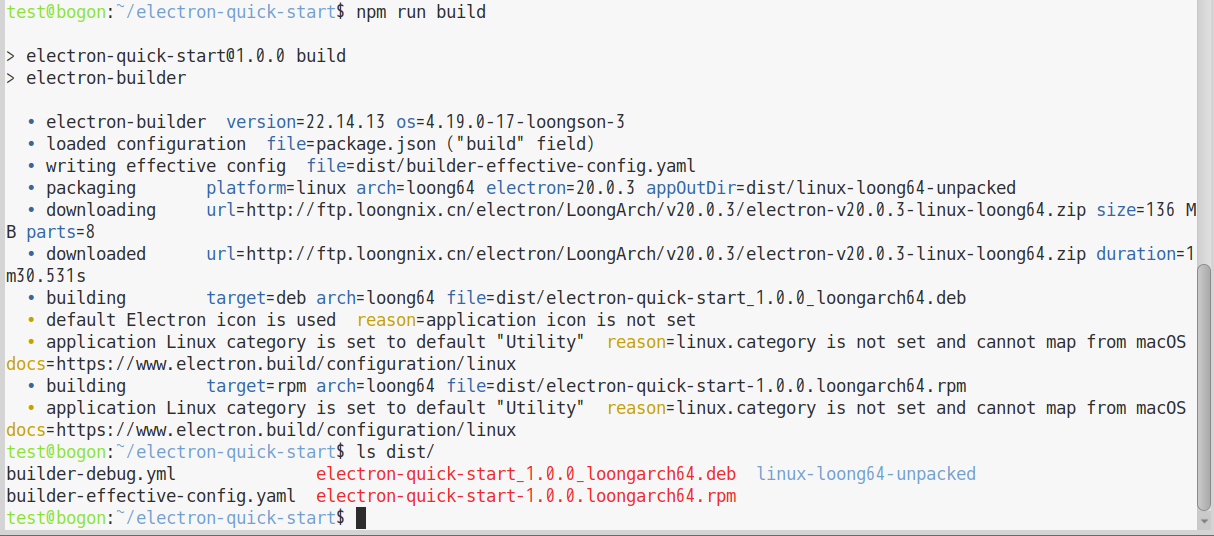
[test@bogon:~/electron-quick-start]$ npm run build完成以后会在项目目录下生成 dist 目录,运行结果如下图所示:

4. 安装运行
## 安装打包出来的 electron-quick-start_1.0.0_loongarch64.deb
[test@bogon:~/electron-quick-start]$ cd dist/
[test@bogon:~/electron-quick-start/dist]$ sudo dpkg -i electron-quick-start_1.0.0_loongarch64.deb
正在选中未选择的软件包 electron-quick-start。
(正在读取数据库 ... 系统当前共安装有 253519 个文件和目录。)
准备解压 electron-quick-start_1.0.0_loongarch64.deb ...
正在解压 electron-quick-start (1.0.0) ...
正在设置 electron-quick-start (1.0.0) ...
正在处理用于 hicolor-icon-theme (0.17-2.1) 的触发器 ...
正在处理用于 desktop-file-utils (0.23-4.1) 的触发器 ...
正在处理用于 mime-support (3.62+nmu1) 的触发器 ...
## 运行
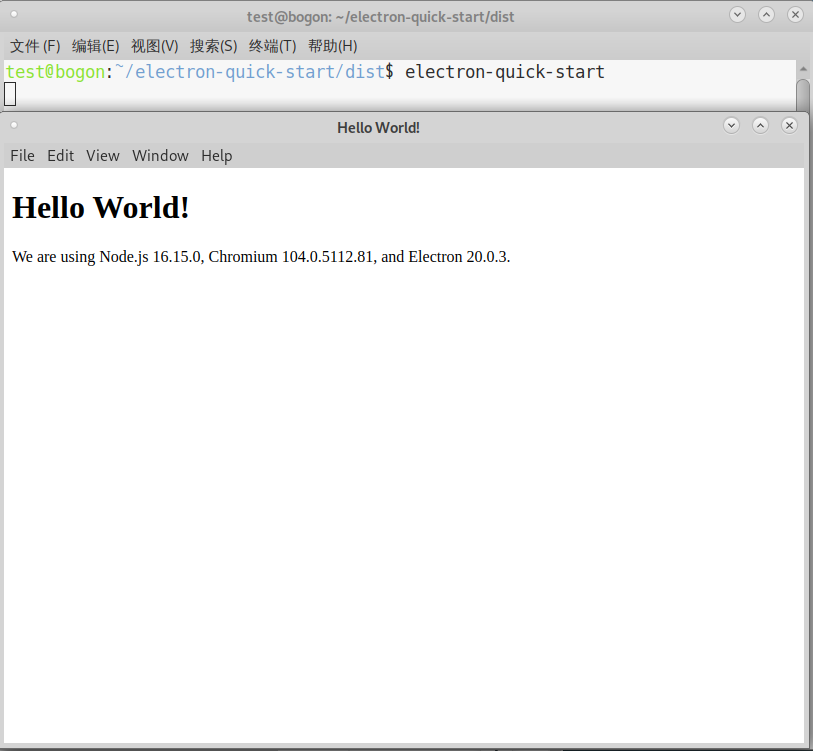
[test@bogon:~/electron-quick-start/dist]$ electron-quick-start
作者:Jeebiz 创建时间:2024-10-29 20:28
最后编辑:Jeebiz 更新时间:2024-10-29 20:36
最后编辑:Jeebiz 更新时间:2024-10-29 20:36