Electron 安装说明
https://docs.loongnix.cn/electron/doc/list/02.%E5%AE%89%E8%A3%85%E8%AF%B4%E6%98%8E.html
安装 LoongArch Electron
1.1. 非全局安装
以 Electron v20.0.3 为例进行安装,可设置 ELECTRON_MIRROR 变量直接指向需要下载的 Electron 二进制包的地址。非全局安装以当前目录为基准进行安装。
(1)设置龙芯 npm 仓库
龙芯针对 LA 架构搭建了 npm 仓库,目前已支持 Electron 的使用。具体设置步骤如下:
## 配置普通用户 npm 仓库
[test@bogon:~]$ npm config set registry https://registry.loongnix.cn:4873(2)不设置环境变量进行安装
## 安装
[test@bogon:~]$ ELECTRON_MIRROR=http://ftp.loongnix.cn/electron/LoongArch/ electron_use_remote_checksums=1 npm install electron@20.0.3(3)设置环境变量进行安装
## 设置环境变量
[test@bogon:~]$ export ELECTRON_MIRROR=http://ftp.loongnix.cn/electron/LoongArch/
[test@bogon:~]$ export electron_use_remote_checksums=1
## 安装
[test@bogon:~]$ npm install electron@20.0.31.2. 全局安装
全局安装可能会影响其他本地项目依赖。非必要情况,应避免使用管理员权限进行全局安装。
以 Electron v20.0.3 为例进行安装,可设置 ELECTRON_MIRROR 变量直接指向需要下载的 Electron 二进制包的地址。全局安装会根据 npm 规则将文件安装到 /usr/local/lib/node_modules/ 下。
(1)设置龙芯 npm 仓库
## 配置管理员用户 npm 仓库
[test@bogon:~]$ sudo npm config set registry https://registry.loongnix.cn:4873
(2)不设置环境变量进行安装
## 安装
[test@bogon:~]$ sudo ELECTRON_MIRROR=http://ftp.loongnix.cn/electron/LoongArch/ electron_use_remote_checksums=1 npm install -g electron@20.0.3(3)设置环境变量进行安装
## 设置环境变量
[test@bogon:~]$ export ELECTRON_MIRROR=http://ftp.loongnix.cn/electron/LoongArch/
[test@bogon:~]$ export electron_use_remote_checksums=1
## 安装
[test@bogon:~]$ npm install electron@20.0.3需要注意的是,Electron 从 v15.0.0 版本往后才需再加个环境变量 electron_use_remote_checksums=1,如现在已发布的 Electron v13.6.9,v12.0.9,v8.5.5 则不需要添加环境变量,具体可查看各个版本对应的发行注记。
1.3. 运行 Hello World 程序
下面将以设置 ELECTRON_MIRROR 环境变量安装 Electron 为例,演示一个简单的 “Hello World” 程序从安装到运行的过程。
(1)克隆官方仓库中的“Hello World”
[test@bogon:~]$ git clone https://github.com/electron/electron-quick-start.git
[test@bogon:~]$ cd electron-quick-start
[test@bogon:~/electron-quick-start]$ vim package.json(2)修改 package.json 文件
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "20.0.3"
}
}将 package.json 中 devDependencies 的 “electron”: “^33.0.2” 修改为 “electron”: “20.0.3”。
(3)安装依赖
由于不是单独安装 Electron,所以直接设置环境变量并在 package.json 中指定版本号。
[test@bogon:~/electron-quick-start]$ export ELECTRON_MIRROR=http://ftp.loongnix.cn/electron/LoongArch/
[test@bogon:~/electron-quick-start]$ export electron_use_remote_checksums=1
[test@bogon:~/electron-quick-start]$ npm install(4)运行程序
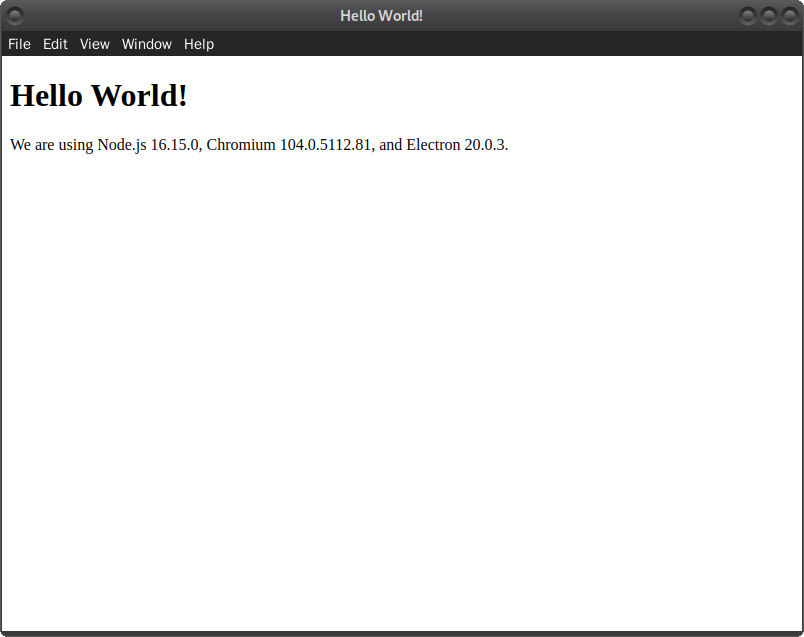
[test@bogon:~/electron-quick-start]$ npm start若正常显示结果,成功出现 “Hello World” 字样,如图所示

最后编辑:Jeebiz 更新时间:2024-10-29 20:36