般在vue项目当中,都有一个vue.config.js,一个可选的配置文件,之前总是再用,但对于其中的配置项具体的用途了解少之又少,所以准备对此文件常用的配置项或webpack插件做一下记录。
今天来说说publicPath字段的用途

官网上的描述如下图所述,萌新看着可能比较懵。

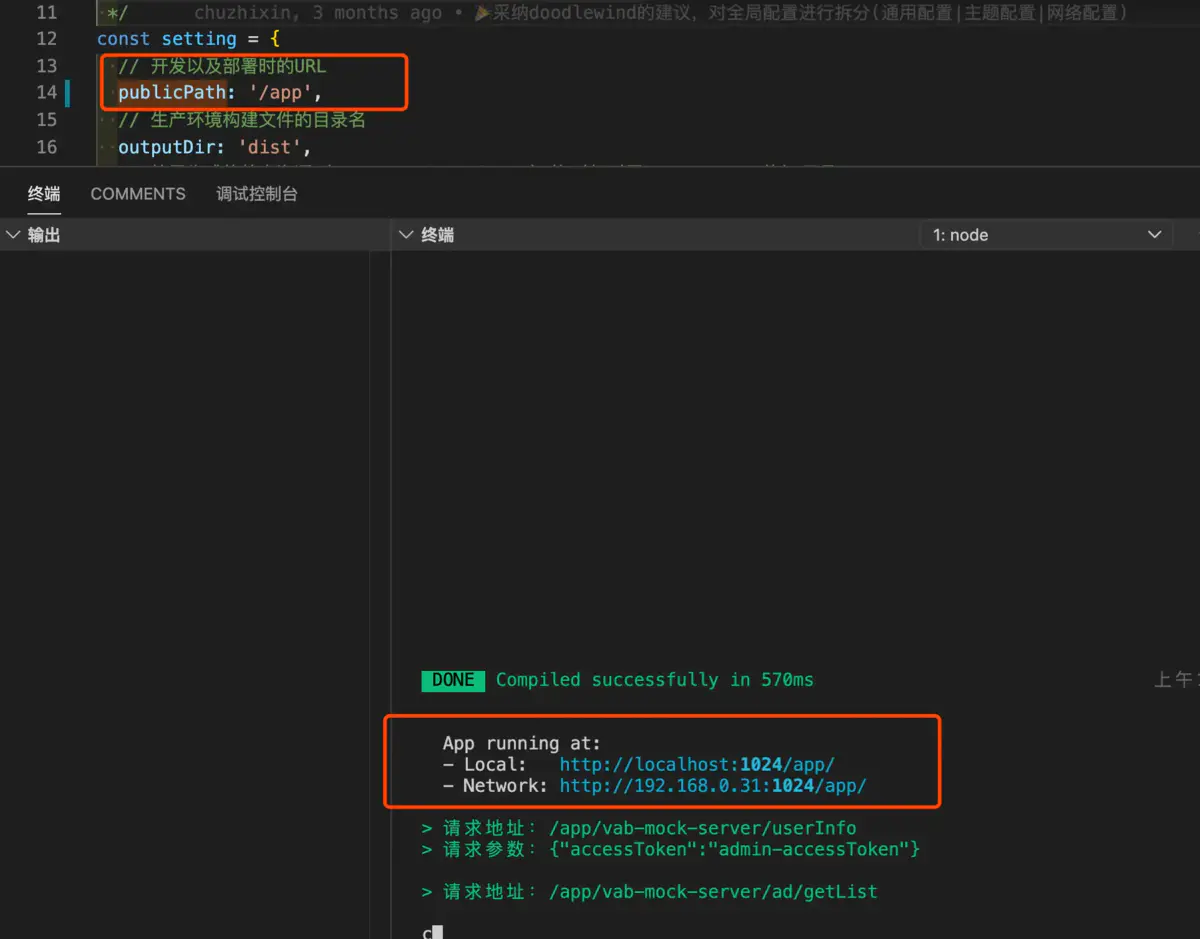
光说不练,没什么意思。将publicPath改为/app重启试一试。
可看到如下:项目首页路径:从http://localhost:1024/#/index变为 http://localhost:1024/app/#/index(注意'/app')

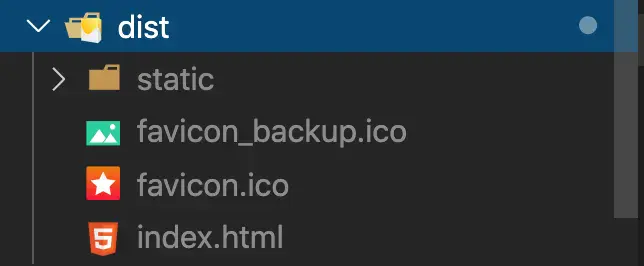
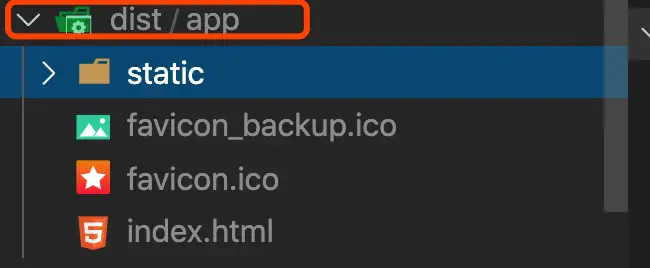
然后我们来打个包生成dist文件夹:可看到目录结如下所示

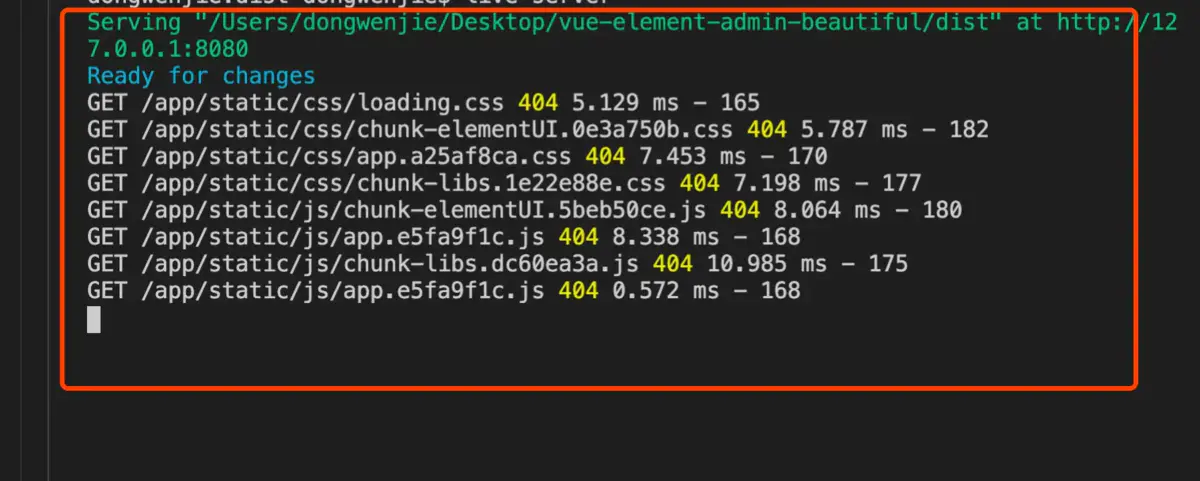
将dist目录作为项目根目录,用live-server(一个本地小型服务器插件)启动dist下打包后的代码,可发现项目启动白板,因为访问静态资源文件都是404;

从上面可以得知,静态资源文件都是在app下的,所以在dist下新增添一个app目录,把dist下文件放到app下,相当于一个文件的路径,可以发现项目会正常启动。
一般nginx都会配置一个静态资源目录,打包后的文件都会放到这个静态资源目录里面,nginx去做映射,所以publicPath这个属性基本不用改。’/‘就行。
结论:publicPath配置成'/aaa/bbb/ccc', 则需在相应的服务器路径中新建aaa>bbb>ccc的文件夹,然后将打包后的文件放进去。就ok拉。

作者:家乡_a6ce
链接:https://www.jianshu.com/p/c79bb6cd6bce
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:Ddd4j 创建时间:2023-02-01 17:46
最后编辑:Ddd4j 更新时间:2026-01-09 12:08
最后编辑:Ddd4j 更新时间:2026-01-09 12:08
