G2 移动端可视化方案
G2 一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
官方地址:https://g2.antv.vision/zh
源码地址:https://github.com/antvis/f2/
- 千变万化,自由组合
任何图表,都可以基于图形语法灵活绘制,满足你无限的创意
- 专业完备
大量产品实践之上,提供绘图引擎、完备图形语法、专业设计规范
- 生动,可交互
强大的交互语法,助力可视分析,让图表栩栩如生
快速上手
https://g2.antv.vision/zh/docs/manual/getting-started
1、使用 npm 命令安装 @antv/g2
在 uni-app 项目的根目录,执行 npm 命令:
npm install @antv/g2 --save2、在 vue 文件 引入 antv/g2
成功安装完成之后,即可使用 import 或 require 进行引用。
import * as G2 from '@antv/g2';
# 单独引入
import { Chart } from '@antv/g2';3、创建canvas标签
在页面上创建一个 <canvas> 并指定 id:
<canvas id=”myChart” width=”400” height=”260”></canvas>
4、编写图表绘制代码
创建 <canvas> 标签后,我们就可以进行简单的图表绘制:
创建 Chart 图表对象,指定图表 ID、指定图表的宽高、边距等信息;
载入图表数据源;
使用图形语法进行图表的绘制;
渲染图表。// F2 对数据源格式的要求,仅仅是 JSON 数组,数组的每个元素是一个标准 JSON 对象。
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 },
];
// Step 1: 创建 Chart 对象
const chart = new F2.Chart({
id: 'myChart',
pixelRatio: window.devicePixelRatio, // 指定分辨率
});
// Step 2: 载入数据源
chart.source(data);
// Step 3:创建图形语法,绘制柱状图,由 genre 和 sold 两个属性决定图形位置,genre 映射至 x 轴,sold 映射至 y 轴
chart
.interval()
.position('genre*sold')
.color('genre');
// Step 4: 渲染图表
chart.render();
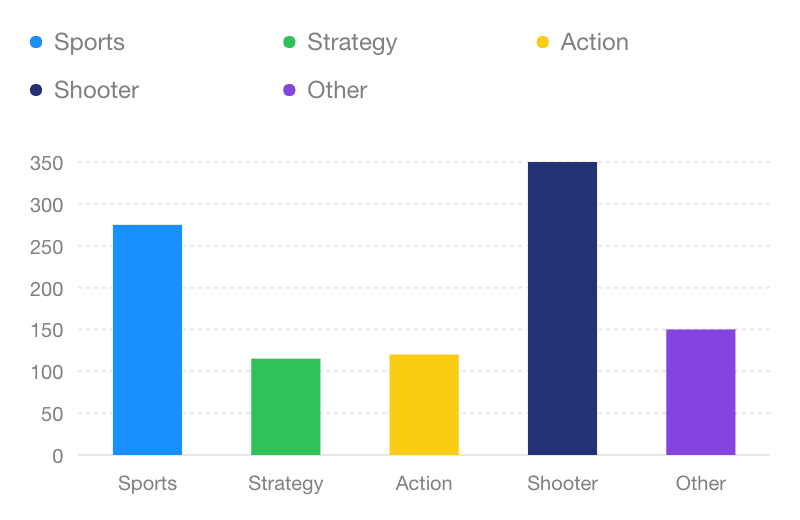
完成上述两步之后,保存文件并用浏览器打开,一张柱状图就绘制成功了:

作者:Ddd4j 创建时间:2020-04-16 18:49
更新时间:2026-01-09 12:08
更新时间:2026-01-09 12:08
