
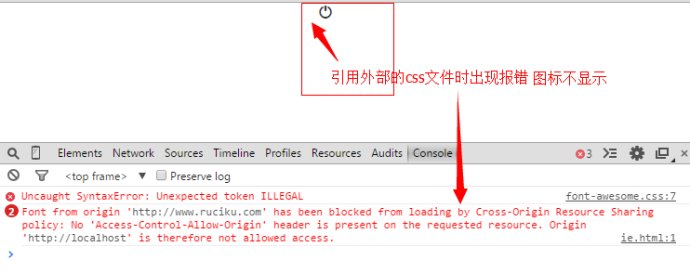
在页面中使用了bootstrap和font-awesome的字体图标,当通过外部链接(http://rainyin.com/...)引用css文件时会报错,字体不显示,只有把要引用的文件放在本地时字体才正常显示。
在火狐下字体图标是乱码,而谷歌是在版本升级后,才出现的(完成空白,彻底不显示);
谷歌调试工具提示:Font from origin ‘http://rainyin.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost' is therefore not allowed access.
火狐调试工具提示:已阻止交叉源请求:同源策略不允许读取 http://rainyin.com/font_aweso … ebfont.woff?v=4.0.3 上的远程资源。可以将资源移动到相同的域名上或者启用 CORS 来解决这个问题。
在使用子域名访问根域名的CSS时,发现字体无法显示,在确保CSS和Font字体的路径加载无问题后,基本确定是因为跨域的问题。
通过Nginx模块HttpHeadersModule来添加Access-Control-Allow-Origin允许的地址。
在Nginx的conf目录下修改nginx.conf,添加以下代码:
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *;
}
#字体库跨域问题
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers Origin,X-Requested-With,Content-Type,Accept;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}作者:Jeebiz 创建时间:2023-01-24 21:41
最后编辑:Jeebiz 更新时间:2025-11-04 17:25
最后编辑:Jeebiz 更新时间:2025-11-04 17:25