公共指标
通过将自定义指标插入您的代码,您将能够实时监控代码中的值。
https://pm2.keymetrics.io/docs/usage/process-metrics/
快速开始
首先安装tx2模块:
$ npm install tx2然后创建名为 monit.js 的应用程序:
const tx2 = require('tx2')
const http = require('http')
let meter = tx2.meter({
name : 'req/sec',
samples : 1,
timeframe : 60
})
http.createServer((req, res) => {
meter.mark()
res.writeHead(200, {'Content-Type': 'text/plain'})
res.write('Hello World!')
res.end()
}).listen(6001)并使用 PM2 启动它:
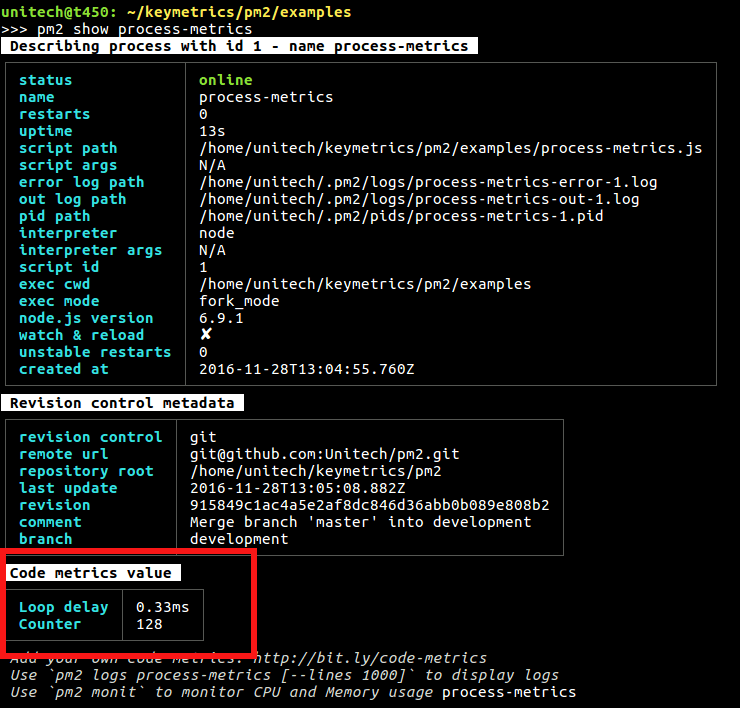
$ pm2 start monit.js现在使用命令显示指标:
$ pm2 show [app]
# pm2 show monit注意:指标位于“自定义指标”部分。

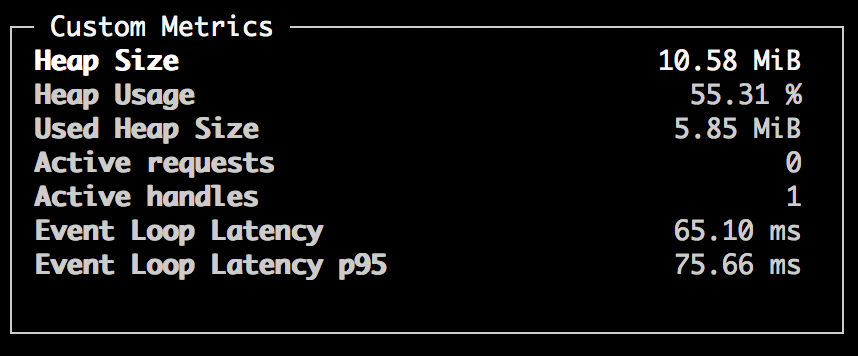
自定义指标
或者您可以使用基于终端的界面:
$ pm2 monit
指标助手可用
然后您可以编写自己的指标来跟踪重要信息。提供 4 种不同的探头:
- 简单指标:可以立即读取的值
- 例如。监控变量值
- 计数器:递增或递减的事物
- 例如。正在处理下载,已连接用户
- Meter:作为事件/间隔测量的事物
- 例如。http服务器每分钟请求
- 直方图:保留一个偏向于最后 5 分钟的统计相关值库,以探索它们的分布
- 例如。监视对数据库执行查询的平均值
API文档
注意:请参阅TX2 API 文档
例子
简单指标:简单的价值报告
这允许公开可以立即读取的值。
const tx2 = require('tx2')
// Here the value function will be called each second to get the value
var metric = tx2.metric({
name : 'Realtime user',
value : function() {
return Object.keys(users).length
}
})
// Here we are going to call valvar.set() to set the new value
var valvar = tx2.metric({
name : 'Realtime Value'
})
valvar.set(23)计数器:顺序值变化
递增或递减的值。
计算活动 Http 请求的示例:
const tx2 = require('tx2')
var http = require('http')
var counter = tx2.counter({
name : 'Active requests'
})
http.createServer(function (req, res) {
counter.inc()
req.on('end', function() {
// Decrement the counter, counter will eq 0
counter.dec()
})
res.writeHead(200, {'Content-Type': 'text/plain'})
res.write('Hello World!')
res.end()
}).listen(6001)仪表:平均计算值
作为事件/间隔测量的值。
计算每秒查询次数的示例:
const tx2 = require('tx2')
var http = require('http')
var meter = tx2.meter({
name : 'req/sec',
samples : 1,
timeframe : 60
})
http.createServer(function (req, res) {
meter.mark()
res.writeHead(200, {'Content-Type': 'text/plain'})
res.write('Hello World!')
res.end()
}).listen(6001)选项
samples选项是速率单位。默认为1秒。 timeframe选项是分析事件的时间范围。默认为60秒。
直方图
保留一个偏向于最后 5 分钟的统计相关值库,以探索它们的分布。
const tx2 = require('tx2')
var histogram = tx2.histogram({
name : 'latency',
measurement : 'mean'
})
var latency = 0
setInterval(function() {
latency = Math.round(Math.random() * 100)
histogram.update(latency)
}, 100)作者:Jeebiz 创建时间:2023-02-26 00:57
最后编辑:Jeebiz 更新时间:2023-02-26 22:38
最后编辑:Jeebiz 更新时间:2023-02-26 22:38