工具概述
Remi是一个用于创建Python应用程序的GUI库,它的界面在Web浏览器中进行渲染。这使得开发者可以在本地和远程访问他们的界面。
Remi可以帮助开发者创建跨平台的GUI应用,而无需编写HTML代码。它会自动将你的Python代码转换为HTML,并在应用启动时启动一个Web服务器,使得应用可以在本地网络上访问。
Github地址:https://github.com/rawpython/remi
基于Web浏览器的界面渲染
Remi利用Web浏览器的能力来渲染应用程序的界面。开发者只需使用Python编写界面的逻辑和布局,不需要编写HTML代码。Remi会自动将Python代码转换为HTML,并将界面渲染在Web浏览器中。
这样的设计使得开发者可以利用Web开发的优势,如丰富的UI组件和灵活的布局,同时保持使用Python进行开发的便利性。
自动转换Python代码为HTML
Remi提供了自动将Python代码转换为HTML的功能。开发者只需要使用Python进行界面的逻辑和布局编写,Remi会自动将代码转换为相应的HTML表示。
这样的设计使得开发者可以专注于应用程序的逻辑和功能,而无需过多关注HTML代码的编写和维护。
安装和使用Remi
要使用Remi,您需要安装它。您可以通过以下步骤进行安装:
打开终端或命令行界面。
运行以下命令安装Remi:
pip install remi安装完成后,您可以开始使用Remi创建GUI应用程序。下面是一个简单的示例代码:
import remi.gui as gui
from remi import start, App
class MyApp(App):
def main(self):
# 创建一个窗口
window = gui.VBox(width=300, height=200)
# 创建一个文本标签
label = gui.Label('Hello, Remi!', width=200, height=30)
window.append(label)
# 创建一个按钮
button = gui.Button('Click me!', width=200, height=30)
window.append(button)
# 定义按钮的点击事件处理函数
def on_button_pressed(widget):
label.set_text('Button clicked!')
# 绑定按钮的点击事件处理函数
button.onclick.connect(on_button_pressed)
# 返回窗口作为应用程序的主界面
return window
# 启动应用程序
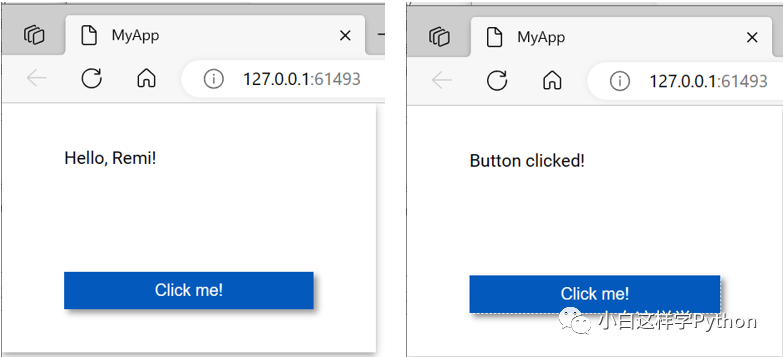
start(MyApp)运行以上代码后,Remi会自动启动一个Web服务器,并在浏览器中显示您的GUI应用程序。您可以通过访问http://localhost:8081 来访问应用程序。

本地和远程访问的便利性
由于Remi的界面在Web浏览器中进行渲染,开发者可以通过访问本地或远程的URL来访问他们的应用程序界面。这使得开发者可以在本地机器上进行应用程序的开发和测试,并通过网络将应用程序提供给远程用户使用。
Remi启动的Web服务器使得应用程序可以在局域网内通过浏览器进行访问,提供了灵活和方便的访问方式。
跨平台的GUI应用开发
Remi的设计目标之一是支持跨平台的GUI应用开发。由于界面是在Web浏览器中渲染的,Remi应用可以在各种操作系统上运行,包括Windows、macOS和Linux。
这使得开发者可以使用相同的代码和界面在不同的平台上部署和使用他们的应用程序,减少了开发和维护的工作量。
总结
Remi是一个强大且方便的Python GUI库,它可以在Web浏览器中渲染应用程序的界面。它支持本地和远程访问,可以帮助开发者创建跨平台的GUI应用。
Remi自动将Python代码转换为HTML,简化了界面的开发过程。无论是初学者还是有经验的开发者,都可以通过Remi轻松创建功能丰富的跨平台GUI应用。
最后编辑:Jeebiz 更新时间:2025-08-07 09:36